요번 회사 프로젝트를 진행하면서.. 리액트에 C++ Dll을 올리는 일이 생겼다.
하지만 쌩 리액트단에는 Dll을 얹을 수 없다고 되어있어 찾아보던 중.
Winform.. MFC.. 등등 요런종류 위에 리액트를 얹어서 하면 쉽게 처리가 되지만 가장 좋은 방법은
UWP를 이용하는 것이었다. 그 중 크로스 플랫폼에 용이하고, 수정이 용이하며 크게 다르지 않은
Electron 통칭 일렉트론을 찾았다!.
일렉트론은 그 유명한 VSCODE를 만들때 사용한 것이며, 여기에 리액트를 올리는 방법은 여러가지가 있지만,
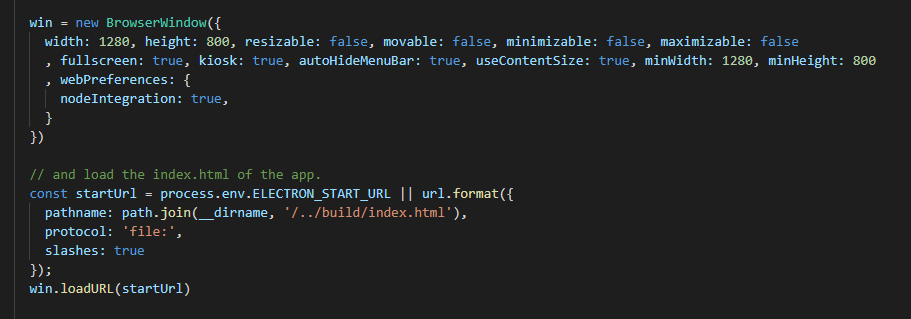
보통은 빌드한 리액트 html을 일렉트론에서 불러와 띄워주는 느낌으로 합니다.
번외로 URL을 불러오는 방법도 있습니다만, 보통은 빌드 후 그 html을 불러옵니다.

이렇게 리액트를 불러오고 띄우는일 까지에는 무리가 없고, 오류도 없습니다.
이제 문제는 DLL 부분인데요.
저희가 일렉트론 위에 리액트를 얹은 이유는 Dll을 임포트하기 위함이었죠.
그러기 위해서는 리액트를 얹은 후 일렉트론에서 Dll을 불러오고, 사용한 뒤 요청에따라 그 dll의 펑션을 리턴해주면 됩니다.
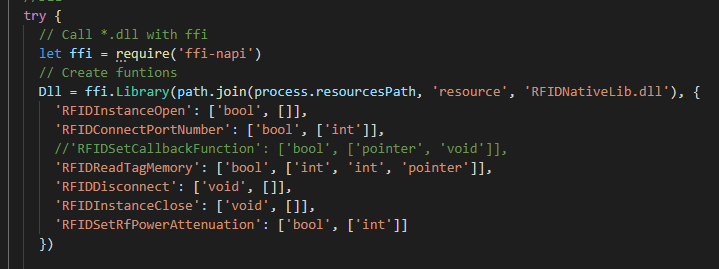
dll을 불러오는 방법은

이렇습니다. ffi-napi 라이브러리를 먼저 설치하신 후 불러오시고, dll 내부에서 사용할 기능들만 뽑아옵니다.
'이름': ['리턴타입',['파라미터']] 입니다. 자바스크립트엔 포인터 타입이 없지만 그냥 포인터 써도 먹히더라구요.
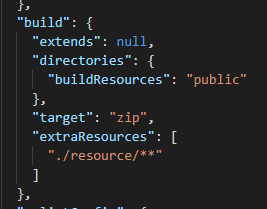
아 참고로 전 디렉토리에 resources 폴더를 만들고 거기에 넣었습니다. 그렇게 하면 고대로 가져갑니다.
패키지에서 이렇게 써주시기만 한다면!

이로써 dll을 불러와 쓰는건 끝났구요.
번외로 리액트에서 React-cookie 라이브러리를 사용하다가 일렉트론 위에 얹으니 작동을 안해서 바꾸었습니다.
일렉트론 내에 cookie가 있더라구요.
그 와중에 오류가 너무많고, 어떤 오류인지도 정확히 잘 모르겠어 2~3일 헤매이다 이제 해결되어서 남깁니다.
일렉트론이 켜지는 즉, 일렉트론 선언부단에선 켜질때 뭘 하지 않을거기에 두구요.
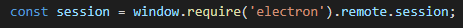
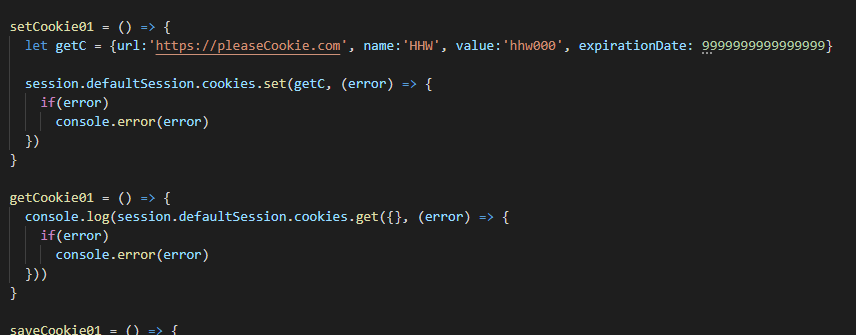
일렉트론인 메인 말고, 얹어져있는 리액트 -> 렌더러쪽에서 일렉트론의 쿠키를 사용하려면 이렇게 따라하시면 됩니다.

먼저 선언해주시구요.

이런 느낌으로 사용하시면 됩니다.
전 사용할때 쿠키를 저장하고 껐다키면 없어지길레 그걸로 한동안 고생했는데요.
정말 간단한거였습니다... 쿠키를 저장할때 expirationDate를 꼭 정해주십시오.
저 기간동안 쿠키가 남습니다. 현재는 인피니티 상태입니다.
또한 url을 지정해주지 않으면 promise 오류가 나니까 꼭 url과 데이트는 지정해주십시오.
여기를 대부분 참고하시면 됩니다.
https://github.com/electron/electron/blob/master/docs/api/cookies.md
'모바일 > React' 카테고리의 다른 글
| React에 TMap 적용하기 (React 외부 Html Script 태그 사용법) (0) | 2020.11.03 |
|---|---|
| 노마드와 함께하는 Hooks -3 (useEffect) (0) | 2020.04.29 |
| 노마드와 함께하는 Hooks -2 (0) | 2020.04.29 |
| 노마드와 함께하는 Hooks -1 (0) | 2020.04.28 |
| Electron + React ( empty project ) (0) | 2020.04.24 |